截至昨日為止,我們已經開發完User的CRUD,而且在開發的過程中也同時透過POSTMAN驗證其基本功能是正常的,儘管有些小bug,但是目前功能還算正常,不過在後續的開發中怎麼繼續保證功能是正常的呢,又或者怎麼肯定的更其他的人說我們沒有因為修改bug而把其他的功能改壞掉呢,這時候就需要測試案例來保護我們程式碼,所以我們先列出目前User的CRUD的情境。
本文章同步放置於此
由於我們要讓測試是可以隨時可以確認的,而且可以每次的結果都是一致的,因此先將初始資料給修改掉,再來列出以下的情境
有了測試情境我們就可以開始設定我們的測試計畫了,不過在設定測試計畫前要先說明一下POSTMAN怎麼測試,相信各位讀者在操作POSTMAN時有注意到參數列最右邊有個Tests的內容,這部分就是我們要撰寫測試內容的地方,例如要完成第一個測試計畫透過users取得資料應該是空的要如何撰寫呢,首先當然是設定好url了,由於GET相較之下比較簡單,只要設定好url就可以提交請求,所以只要專注在Tests的內容。
當實際切換到Tests的頁簽,眼尖的讀者們會看到有一小排字,他主要的內容是告知使用者測試腳本是使用javascript撰寫的,而且會在請求提交後返回響應後執行,所以讀者在撰寫測試報告時務必要記得這一點,然後下方有許多的範本可以使用,不過這部分我們先使用Response body:JSON value check即可,所以我們先立即完成透過users取得資料應該是空的測試腳本,內容如下列內容:
pm.test("check message", function () {
var result = pm.response.json();
pm.expect(result.message).to.eql("Update user success");
});
pm.test("check user", function () {
var result = pm.response.json();
pm.expect(result.user.name).to.eql("kirai");
pm.expect(result.user.email).to.eql("ab.de@gmail.com");
pm.expect(result.user.password).to.eql("456789");
});
這裡說明一下check message與check user是我們這次測試的名稱,由於我們響應的內容分成兩部分所以這裡就分成兩個測試來驗證,所以接下來就是將response文字內容解析為JSON內容,並驗證其內容是否如預期。
當然有讀者會想問,如果我有事情一定要在request之前執行的呢?這時候就需要透過Pre-req.這頁簽了,在這頁簽內的測試腳本會在執行請求前先執行,所以在這部分可以設定環境變數,如此請求內設定使用環境變數即可提交環境變數當作請求參數給伺服器,之後當伺服器響應資料的驗證時也可以提取環境變數並驗證內容是否相符,相關內容如下列所示:
pm.variables.set("email", "abc.def@gmail.com");
pm.variables.set("password", "123456");
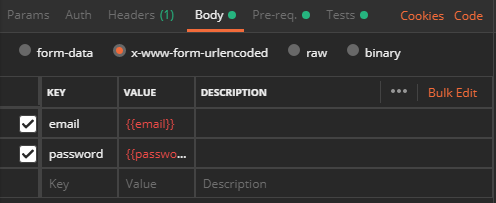
如此我們可以在參數內容填的是環境變數{{email}}而非固定內容abc.def@gmail.com,並請在Tests的腳本內提取環境變數應證響應資料是否相符如下列所示:
pm.test("check user", function () {
var result = pm.response.json();
pm.expect(result.user.email).to.eql(pm.variables.get("email"));
});
設定後請求參數視窗如下圖所示:

當設定完以上的測試內容後,我們隨時想測試都可以測試,至於該如何測試呢,相信讀者們都看到請求collection有個撥放鍵在那邊,當按下去可以看到完整的測試內容,之後再按下Run就可以幫你開始測試,並且監測有甚麼測試的結果呈現紅燈,因此當我們修改flask-restful的內容後就有工具可以協助我們驗證修改後的程序是否依然如之前設計般的運作了。
今天介紹的內容主要是如後透過POSTMAN讓我們可以整合測試我們所寫的flask-restful,以便我們後續的修改能確保資料的正確性,然而昨天有一個bug待修改,因此明天先修復這bug並且介紹大家另外一套parse請求參數的函式庫,敬請期待。
